The most necessary and used thing while writing a programming blog is to organize the code.
I applied a plugin that handles code highlighting for each blog, but it is not as easy to manage as I thought.
Explains how to organize example code using gist.
1. Go to gist ( https://gist.github.com/ )
2. After logging in, a screen for creating a new code appears.
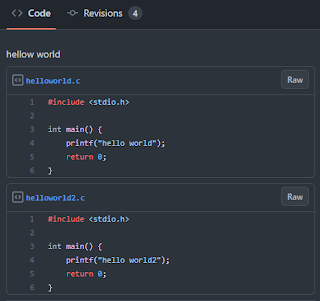
3. Write the content.
- Gist description: A brief description of the code. You don't have to enter it, but think about it when you look at it again later.
- Filename including extension: Code highlighting according to the extension.
- Enter code
- Create secret gist: It is not searchable, but anyone can see it. (If you declare it as public, you can search it)
4. Import to your blog
- Copy the script code from Embed.
- Go to the blog html view.
- After pasting the copied code, check it in the blog preview.
- A code added through Add file moves together through Embed code.
=> If you want to do it individually, you need to create a new one through "+" at the top right, not Add file.
It is managed by revision, so it is possible to check previous revisions.
I won't use it often, but I think I'll see the previous contents at least once.
View the code applied to the blog






No comments:
Post a Comment